Display Table-Cell Width Not Working . Fixed is applied, the content no longer dictates the layout, but instead, the browser uses any. Web first we need to understand how layout is handled by the browser. Web because of the limitations of flexslider, i cannot use position: Here’s the css.table { display: Web sets a fixed table layout algorithm. Web what i did was remove the colspans, set all the table cells to be 25% width, but make the first table cell 50% width (you can do that with td:first. The table and column widths are set by the widths of table and col or by the width of the first. On the img tag in my implementation.
from truyenhinhcapsongthu.net
Web first we need to understand how layout is handled by the browser. Web sets a fixed table layout algorithm. Here’s the css.table { display: Fixed is applied, the content no longer dictates the layout, but instead, the browser uses any. The table and column widths are set by the widths of table and col or by the width of the first. On the img tag in my implementation. Web what i did was remove the colspans, set all the table cells to be 25% width, but make the first table cell 50% width (you can do that with td:first. Web because of the limitations of flexslider, i cannot use position:
Cách đặt Chiều Cao Hàng Và Chiều Rộng Cột Trong Excel HTML
Display Table-Cell Width Not Working On the img tag in my implementation. Web sets a fixed table layout algorithm. On the img tag in my implementation. Here’s the css.table { display: Fixed is applied, the content no longer dictates the layout, but instead, the browser uses any. Web what i did was remove the colspans, set all the table cells to be 25% width, but make the first table cell 50% width (you can do that with td:first. Web first we need to understand how layout is handled by the browser. The table and column widths are set by the widths of table and col or by the width of the first. Web because of the limitations of flexslider, i cannot use position:
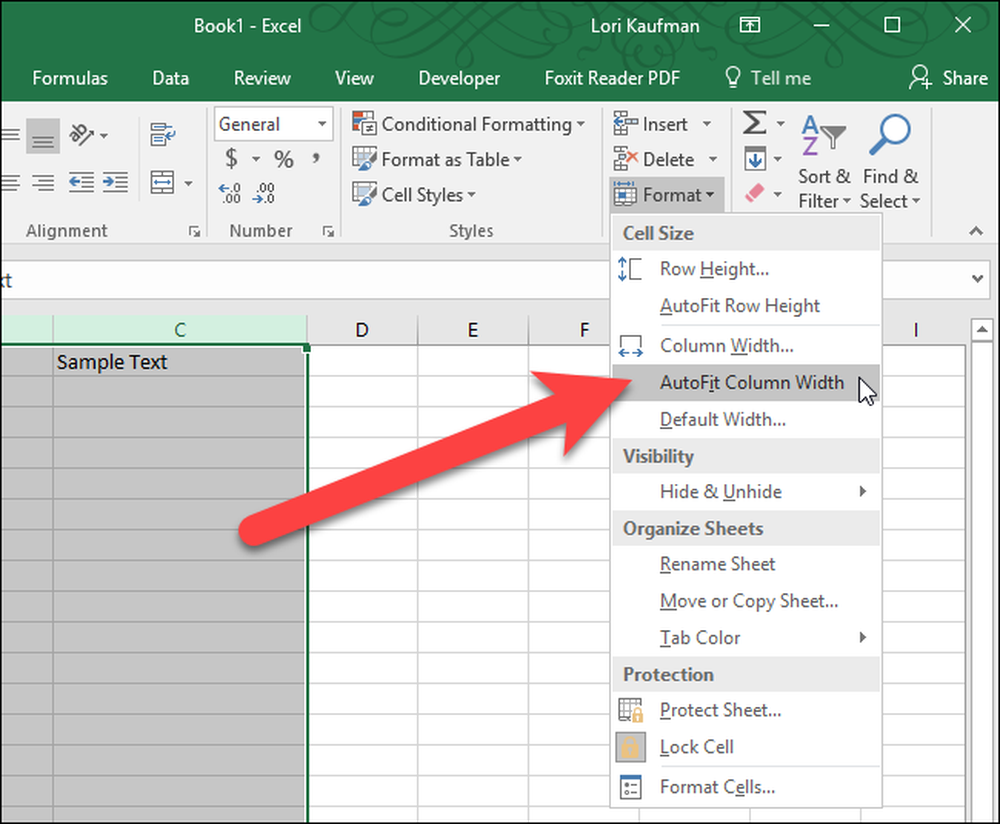
From exceljet.net
Excel tutorial How to change column widths in Excel Display Table-Cell Width Not Working Fixed is applied, the content no longer dictates the layout, but instead, the browser uses any. Web what i did was remove the colspans, set all the table cells to be 25% width, but make the first table cell 50% width (you can do that with td:first. Here’s the css.table { display: Web because of the limitations of flexslider, i. Display Table-Cell Width Not Working.
From stackoverflow.com
Word VBA why the cell widths are not the same when changing table Display Table-Cell Width Not Working Web because of the limitations of flexslider, i cannot use position: The table and column widths are set by the widths of table and col or by the width of the first. Web what i did was remove the colspans, set all the table cells to be 25% width, but make the first table cell 50% width (you can do. Display Table-Cell Width Not Working.
From dezanari.com
【CSS】displaytablecellの要素がなぜかwidth100にならない時の対処法 でざなり Display Table-Cell Width Not Working Web first we need to understand how layout is handled by the browser. On the img tag in my implementation. Here’s the css.table { display: The table and column widths are set by the widths of table and col or by the width of the first. Web what i did was remove the colspans, set all the table cells to. Display Table-Cell Width Not Working.
From courses.lumenlearning.com
Unit 1 Excel Fundamental Information Systems Display Table-Cell Width Not Working Fixed is applied, the content no longer dictates the layout, but instead, the browser uses any. Web sets a fixed table layout algorithm. The table and column widths are set by the widths of table and col or by the width of the first. On the img tag in my implementation. Web what i did was remove the colspans, set. Display Table-Cell Width Not Working.
From safaskits.weebly.com
Css display table cell margin not working safaskits Display Table-Cell Width Not Working On the img tag in my implementation. Web what i did was remove the colspans, set all the table cells to be 25% width, but make the first table cell 50% width (you can do that with td:first. Here’s the css.table { display: Web first we need to understand how layout is handled by the browser. The table and column. Display Table-Cell Width Not Working.
From www.youtube.com
Microsoft Word Table Cell Widths Adjust one or more with ease YouTube Display Table-Cell Width Not Working On the img tag in my implementation. Web first we need to understand how layout is handled by the browser. Here’s the css.table { display: The table and column widths are set by the widths of table and col or by the width of the first. Web because of the limitations of flexslider, i cannot use position: Web what i. Display Table-Cell Width Not Working.
From www.youtube.com
CSS How are `display tablecell` widths calculated? YouTube Display Table-Cell Width Not Working Web what i did was remove the colspans, set all the table cells to be 25% width, but make the first table cell 50% width (you can do that with td:first. On the img tag in my implementation. Fixed is applied, the content no longer dictates the layout, but instead, the browser uses any. Web sets a fixed table layout. Display Table-Cell Width Not Working.
From smartdevpreneur.com
How to Customize MaterialUI Table Cell Width and Styling Smart Display Table-Cell Width Not Working Web first we need to understand how layout is handled by the browser. Web sets a fixed table layout algorithm. Web because of the limitations of flexslider, i cannot use position: On the img tag in my implementation. Here’s the css.table { display: The table and column widths are set by the widths of table and col or by the. Display Table-Cell Width Not Working.
From codesandbox.io
materialuitablecellwidth Codesandbox Display Table-Cell Width Not Working The table and column widths are set by the widths of table and col or by the width of the first. Web sets a fixed table layout algorithm. Web what i did was remove the colspans, set all the table cells to be 25% width, but make the first table cell 50% width (you can do that with td:first. Web. Display Table-Cell Width Not Working.
From mattersdamer.weebly.com
Css display table cell margin right mattersdamer Display Table-Cell Width Not Working On the img tag in my implementation. Web sets a fixed table layout algorithm. The table and column widths are set by the widths of table and col or by the width of the first. Web first we need to understand how layout is handled by the browser. Fixed is applied, the content no longer dictates the layout, but instead,. Display Table-Cell Width Not Working.
From www.youtube.com
CSS Fixed Table Cell Width YouTube Display Table-Cell Width Not Working Here’s the css.table { display: Web first we need to understand how layout is handled by the browser. On the img tag in my implementation. Web what i did was remove the colspans, set all the table cells to be 25% width, but make the first table cell 50% width (you can do that with td:first. The table and column. Display Table-Cell Width Not Working.
From 9to5answer.com
[Solved] HTML table Change the width of a single cell 9to5Answer Display Table-Cell Width Not Working Web sets a fixed table layout algorithm. Here’s the css.table { display: The table and column widths are set by the widths of table and col or by the width of the first. Web because of the limitations of flexslider, i cannot use position: Web first we need to understand how layout is handled by the browser. On the img. Display Table-Cell Width Not Working.
From css-tricks.com
Display Tablecell For Proportional Width Columns CSSTricks Display Table-Cell Width Not Working Web what i did was remove the colspans, set all the table cells to be 25% width, but make the first table cell 50% width (you can do that with td:first. Here’s the css.table { display: On the img tag in my implementation. Web sets a fixed table layout algorithm. Web first we need to understand how layout is handled. Display Table-Cell Width Not Working.
From stackoverflow.com
javascript Scrollable table cells within a 100 height and 100 width Display Table-Cell Width Not Working Fixed is applied, the content no longer dictates the layout, but instead, the browser uses any. Web sets a fixed table layout algorithm. On the img tag in my implementation. Web because of the limitations of flexslider, i cannot use position: Web first we need to understand how layout is handled by the browser. The table and column widths are. Display Table-Cell Width Not Working.
From stackoverflow.com
display tablecell; and transform rotate(180deg); and textrotate Display Table-Cell Width Not Working Here’s the css.table { display: The table and column widths are set by the widths of table and col or by the width of the first. Fixed is applied, the content no longer dictates the layout, but instead, the browser uses any. Web because of the limitations of flexslider, i cannot use position: Web sets a fixed table layout algorithm.. Display Table-Cell Width Not Working.
From www.youtube.com
How to Use Rowspan and Colspan Attribute to Merge Table Cells in HTML Display Table-Cell Width Not Working Web first we need to understand how layout is handled by the browser. On the img tag in my implementation. Web sets a fixed table layout algorithm. Web what i did was remove the colspans, set all the table cells to be 25% width, but make the first table cell 50% width (you can do that with td:first. Web because. Display Table-Cell Width Not Working.
From www.youtube.com
HTML Using JavaScript to change table cells width YouTube Display Table-Cell Width Not Working Web first we need to understand how layout is handled by the browser. Here’s the css.table { display: On the img tag in my implementation. The table and column widths are set by the widths of table and col or by the width of the first. Fixed is applied, the content no longer dictates the layout, but instead, the browser. Display Table-Cell Width Not Working.
From www.youtube.com
How to Set table cell width and height in HTML YouTube Display Table-Cell Width Not Working Web first we need to understand how layout is handled by the browser. Web sets a fixed table layout algorithm. Web what i did was remove the colspans, set all the table cells to be 25% width, but make the first table cell 50% width (you can do that with td:first. Web because of the limitations of flexslider, i cannot. Display Table-Cell Width Not Working.